初めまして、きたがわ(@_kitagawas)と申します。
今回は、だれもが簡単に仕事の現場でも使える
wordpressのプラグイン「contact form7」をご紹介したいと思います!
contact form7は
だれもが簡単に使えるのに、便利すぎるし高性能。
実際に会社でのwebサイトでも使っています。そこではカスタマイズしていますが。
早速ですがまずはcontact form7とはなんぞや?というところから簡単にご説明いたします!
wordpressのプラグイン「contact form7」って?

すっごく簡単にいうと、お問い合わせフォームを簡単につくるやつです。
もちろん、簡易的なものなら難しい専門的な知識は必要はありません。
どんなサイトでも大抵あるようなお問い合わせフォームが簡単に作れます!
wordpressで自分のブログやサイトを運営している方、もちろん会社でサイトを運営している場合は
絶対にインストールしておきたいプラグインです!
contact form7の使い方
wordpressのプラグインというのもあるように
wordpressがインストール済みであることが前提に紹介します。
まず、contact form7を使うためには、
wordpressにプラグインをインストールする必要があります。
contact form7をインストール
インストールの仕方には2つの方法があります。どちらでも簡単に行うことができるので、
どちらかやりやすい方法でインストールしてください!
プラグインをダウンロードして、wordpressでアップロード
プラグインのインストールは下記URLからプラグインをダウンロード。
https://ja.wordpress.org/plugins/contact-form-7/
ダウンロードが完了したら、
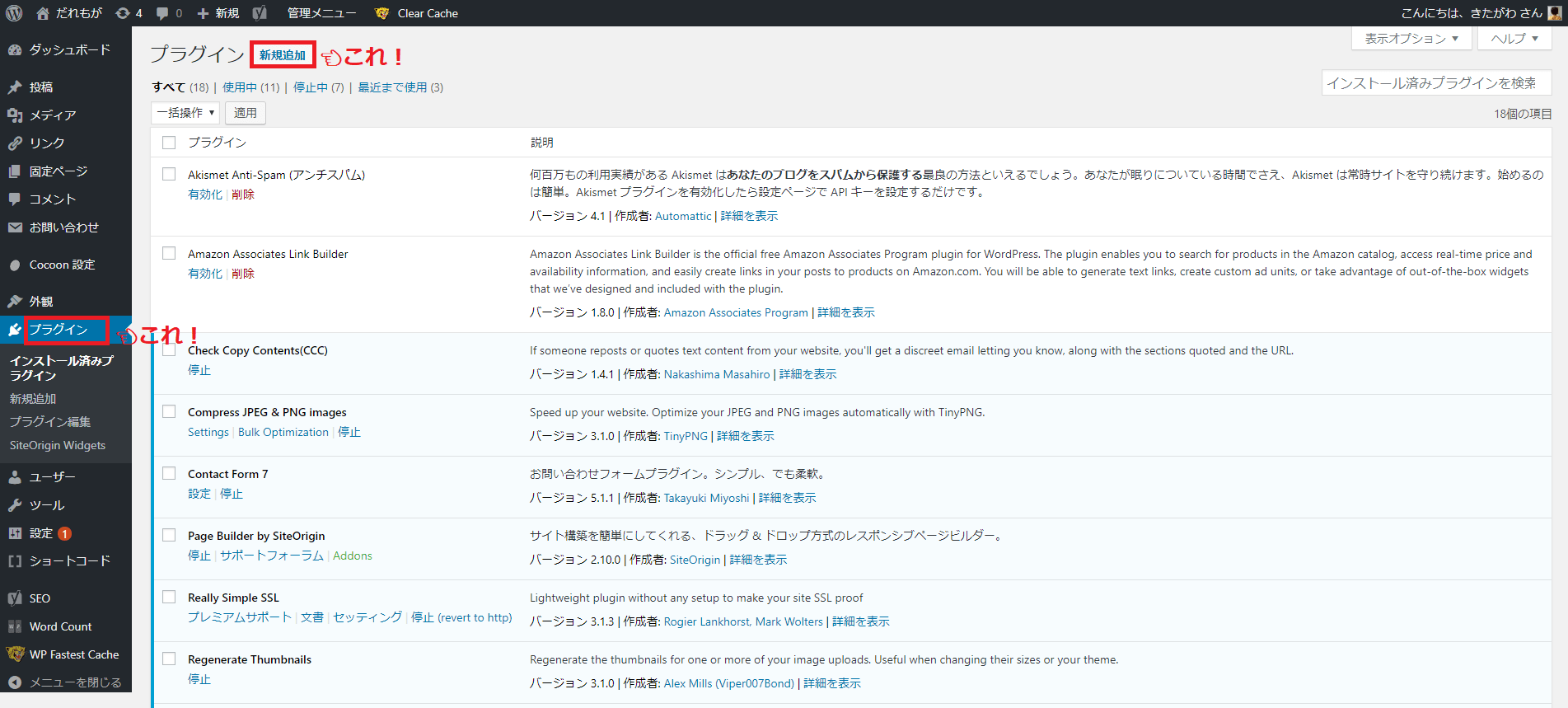
wordpressで「プラグイン」を選択し、画面上部にある、「新規追加」をクリック!

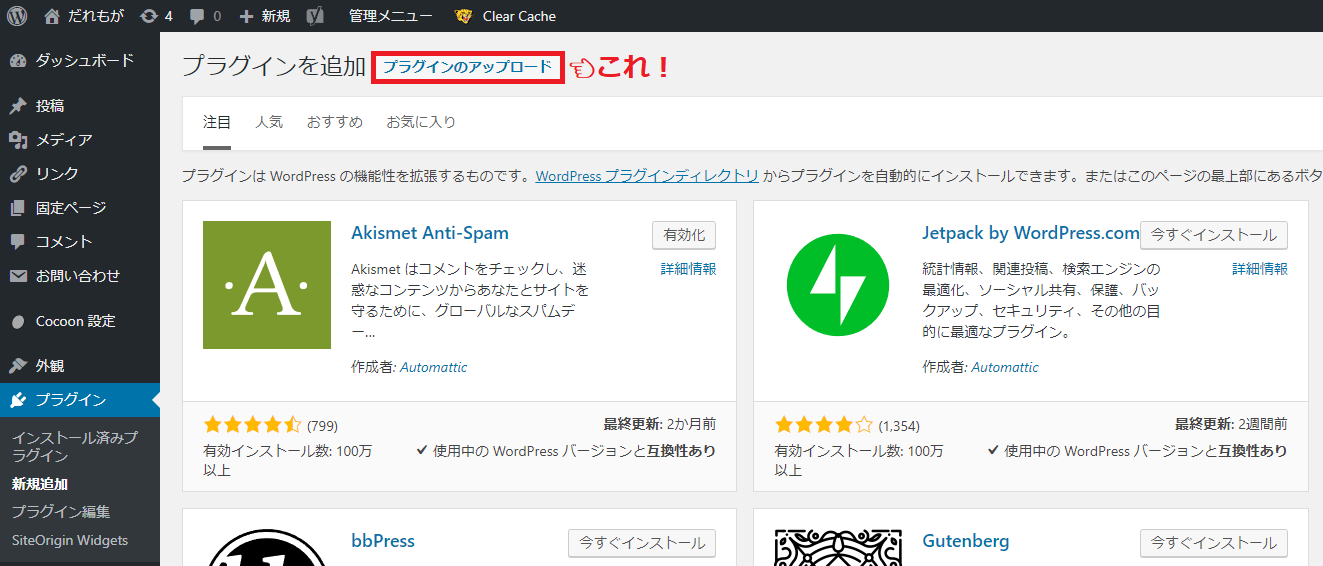
クリックしたらプラグインを追加と表示された画面に変わります。そしたら先ほどの「新規追加」の部分に「プラグインアップロード」と表示されているので、それをクリック!

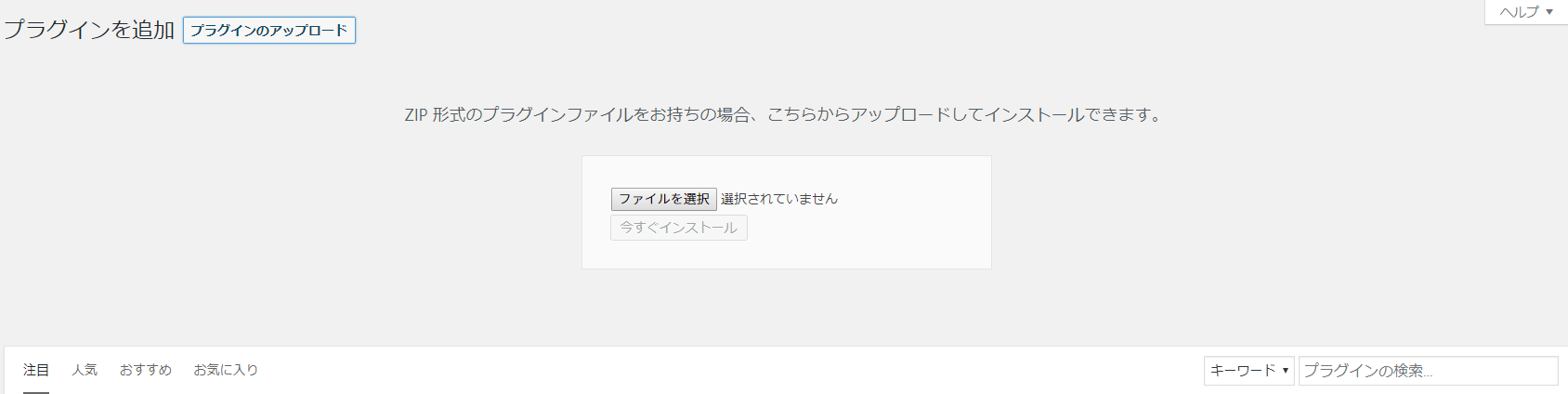
クリックしたら、下記のような画面に切り替わると思います。

変わったら、先ほどインストールしたファイルを選択し、「今すぐインストール」を押すと、
インストールが完了します。
完了すると「今すぐインストール」の部分が
「有効化」というボタンに変わると思いますので、ついでに有効化しておきましょう!
プラグインの追加画面からインストール、こっちの方が簡単かな?
お次はプラグインの追加画面からインストール。
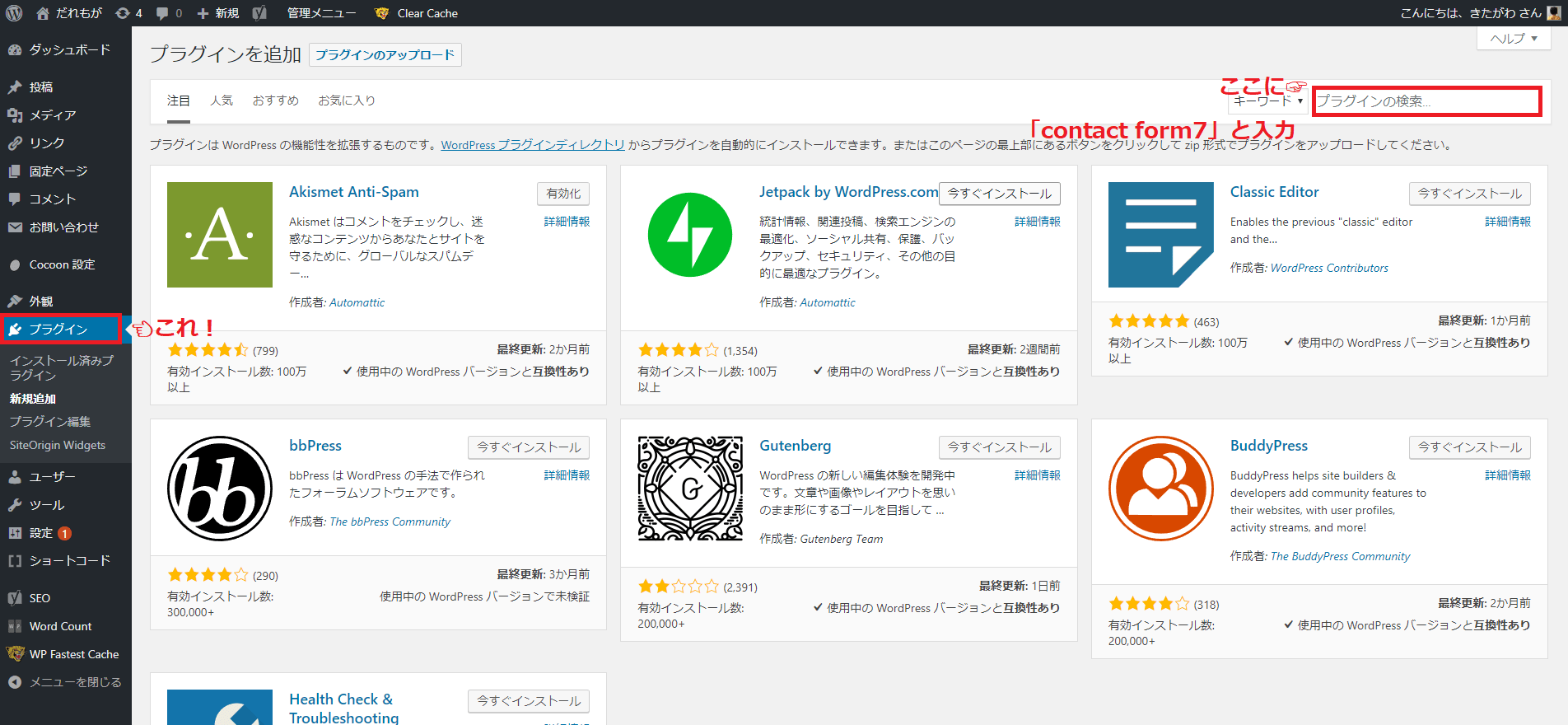
wordpressで「プラグイン」を選択し、右上のフォームに「contact form7」と入力。

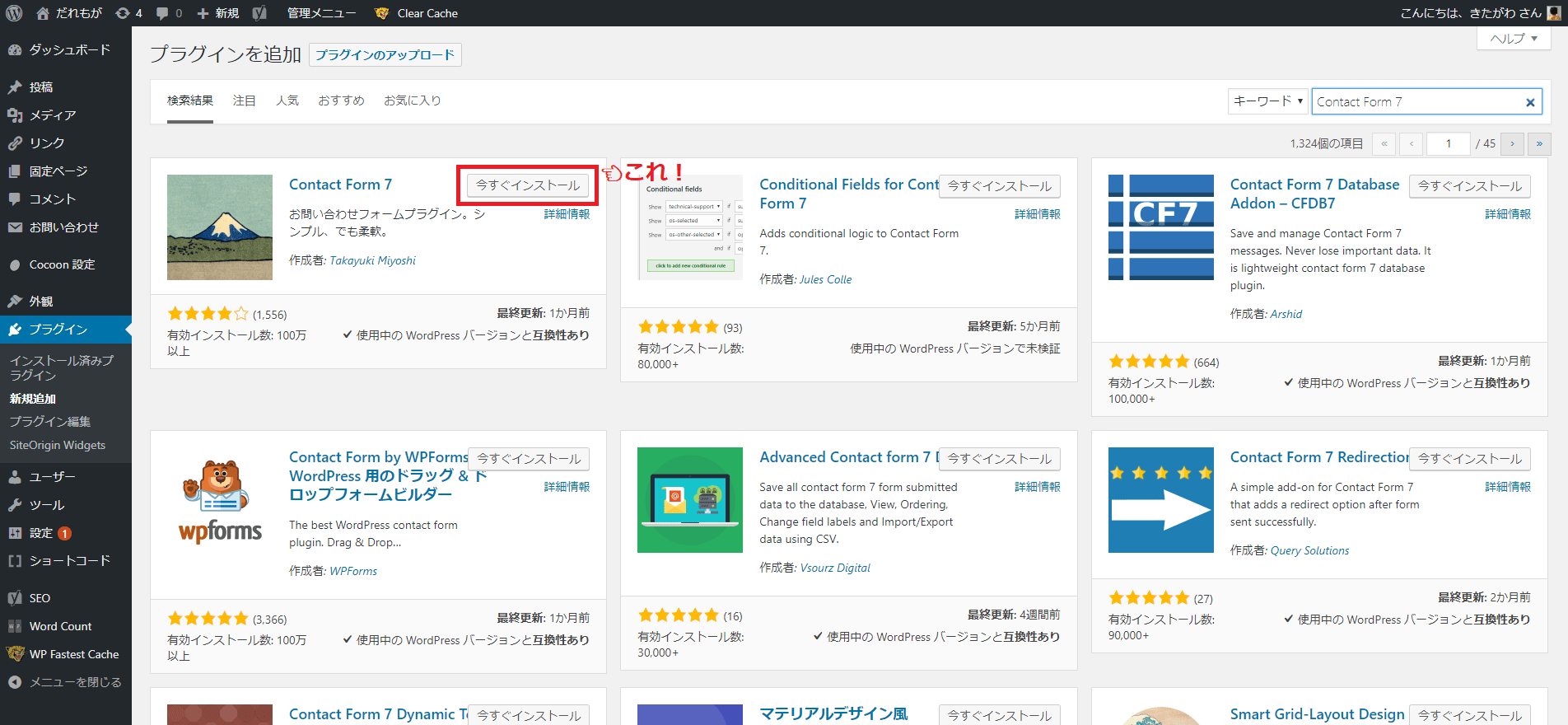
ちょっと待つと画面が切り替わり、下記のような画面になります。

すると富士山のアイコンをした、contact form7と書かれたものが出てきます。
そのタイトルの隣に「今すぐインストール」というボタンがあるので、それをクリック!
「有効化」というボタンに変わると思いますので、ついでに有効化しておきましょう!
contact form7を有効化
プラグイン「contact form7」が上記2つの方法のどちらかでインストールができたら、
プラグインを有効化しましょう!
どちらの場合でも、「今すぐインストール」というボタンを押したら「有効化」というボタンに
変わりますので、そのまま「有効化」ボタンを押しましょう。
もし押し忘れて違う画面にしてしまっていたら・・・
「プラグイン」を選択。するとプラグインが一覧で表示されますので、その中から先ほどインストールした、「contact form7」をインストール。
これで、「contact form7」が使えるようになりました!
お問い合わせフォームができるまであともう少しです!!
contact form7でお問い合わせフォームを作る
インストールから有効化まで完了したら、もうできたも同然です。
お問い合わせフォームを作る
プラグイン「contact form7」を有効化すると、
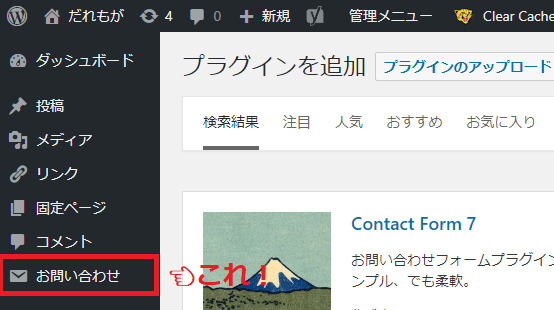
wordpressのメニューに「お問い合わせ」という項目が追加されます。

項目が追加されていたらそのまま「お問い合わせ」をクリック!
実はこの時点ですでにお問い合わせフォームは作られています。
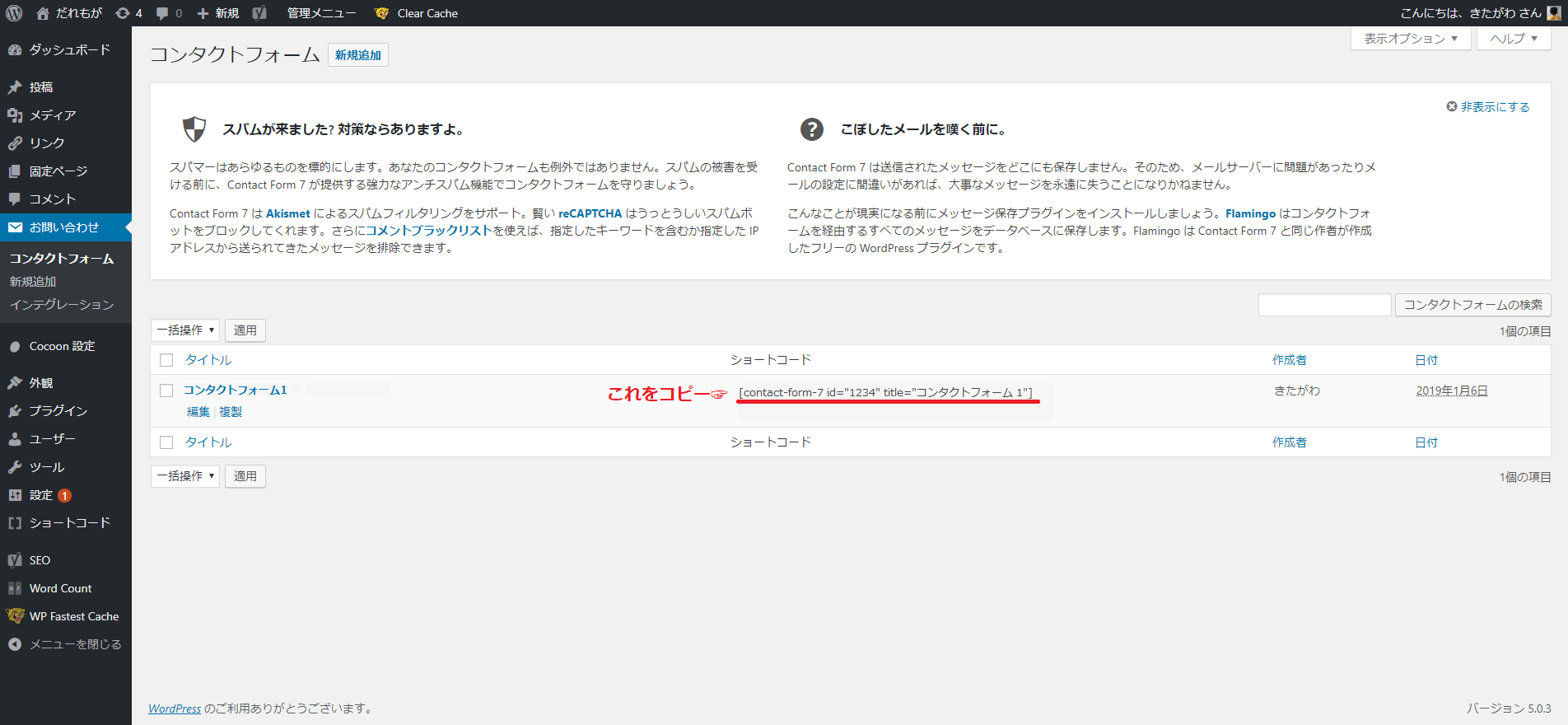
この段階で画面には
”コンタクトフォーム 1″ という名前のデフォルトのフォームが用意されてると思います。
そこに[contact-form-7 404 "Not Found"]と書かれたコードがありますので、
そちらをコピーしてください。
お問い合わせフォームの完成
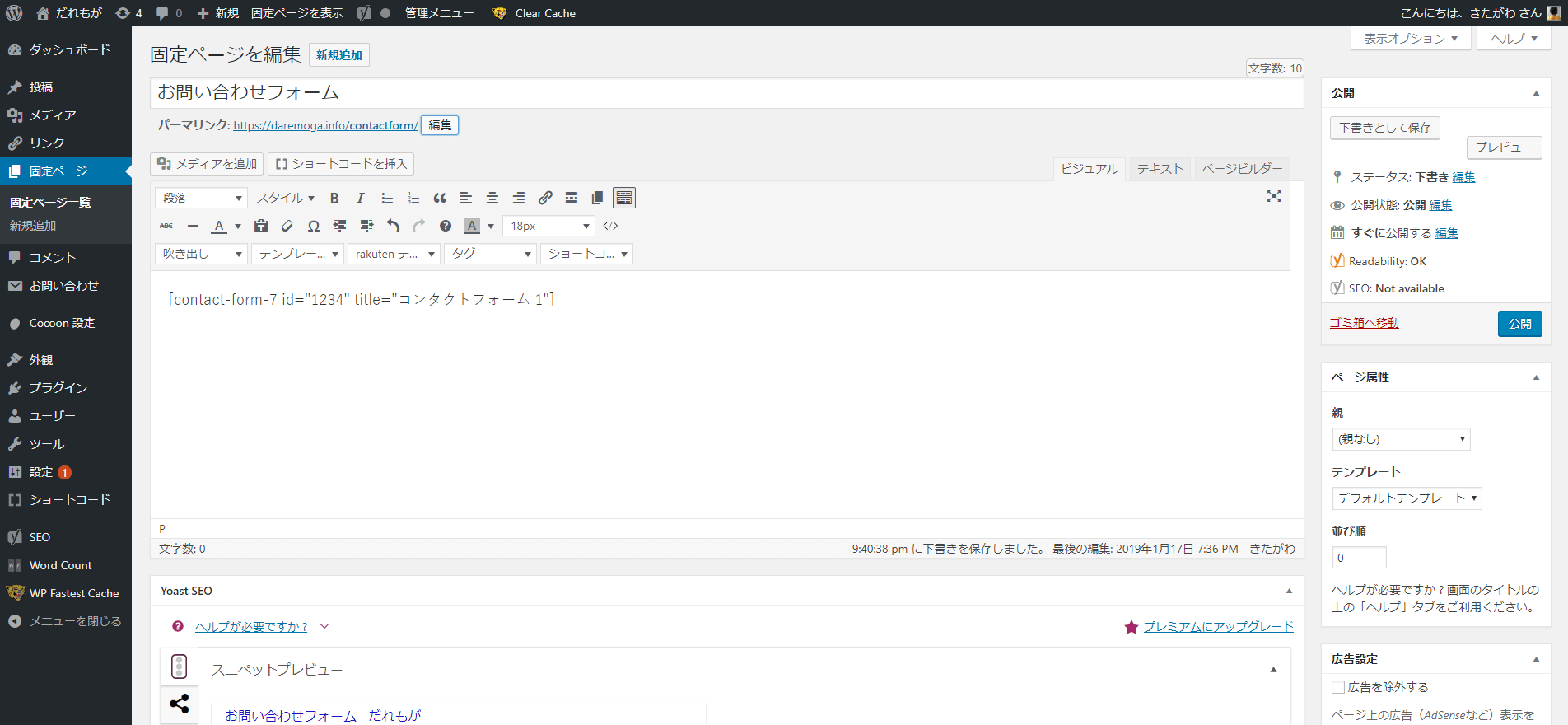
コピーしたら、固定ページや投稿ページから、新規追加で新しくページを作ってください。
もちろん、新しく作らなくても使えます。ので、なんでもいいので、先ほどのコピーを記事内に
貼り付けてください。
もしお問い合わせフォームを作る場合なら・・・

タイトルに「お問い合わせフォーム」と入れ、記事内に先ほどコピーしたコード
[contact-form-7 404 "Not Found"]を入れる。そして、「プレビュー」または「公開」で記事を確認してください。
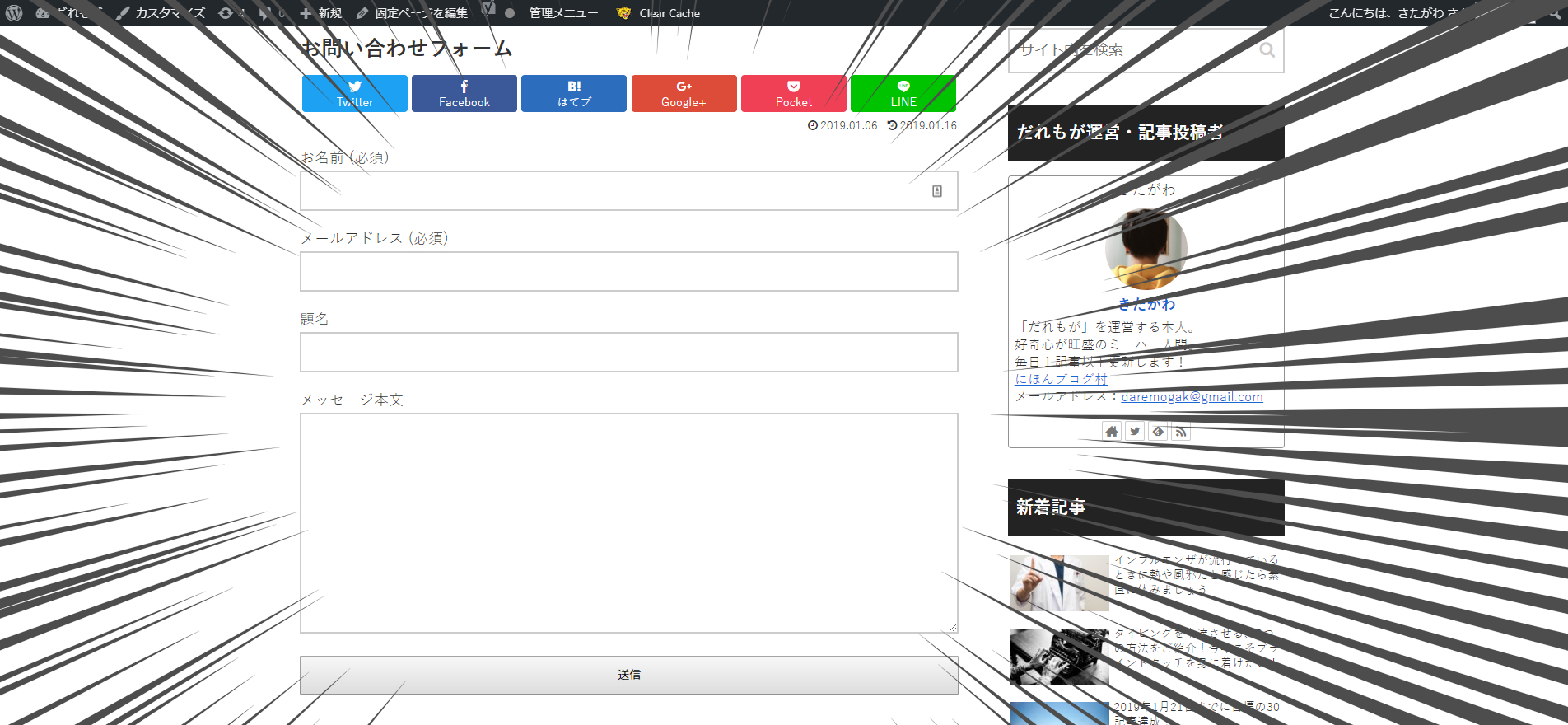
すると・・・・

お問い合わせフォームができている!!!!
しかもすぐに使えるような
お名前、メールアドレス、題名、メッセージ本文!!
いやー、素晴らしい。
簡単すぎましたね!
まとめ:ボタンクリックとコピペで簡易的なフォームが完成!
簡易的なお問い合わせフォームの作成なら、これで完成です!
しかもほとんどボタンをクリックして、コピペで完成。
- プラグインの追加(contactform)
- 有効化
- お問い合わせを開き、書かれているコードをコピー
- 記事に貼り付け。
- 完成
でもこれだけだと味気がないし、もうちょっと凝ったものを作りたい。
そんなことおもってませんか?
contact form7は簡易的にお問い合わせフォームを作れるだけではありません。
仕事の現場で使える少し凝ったお問い合わせフォームを作る
contact form7はめちゃくちゃ優秀です。
企業サイトにあるようなお問い合わせフォームも簡単につくれちゃいます。
今回は簡単な一例をご紹介したいと思います。
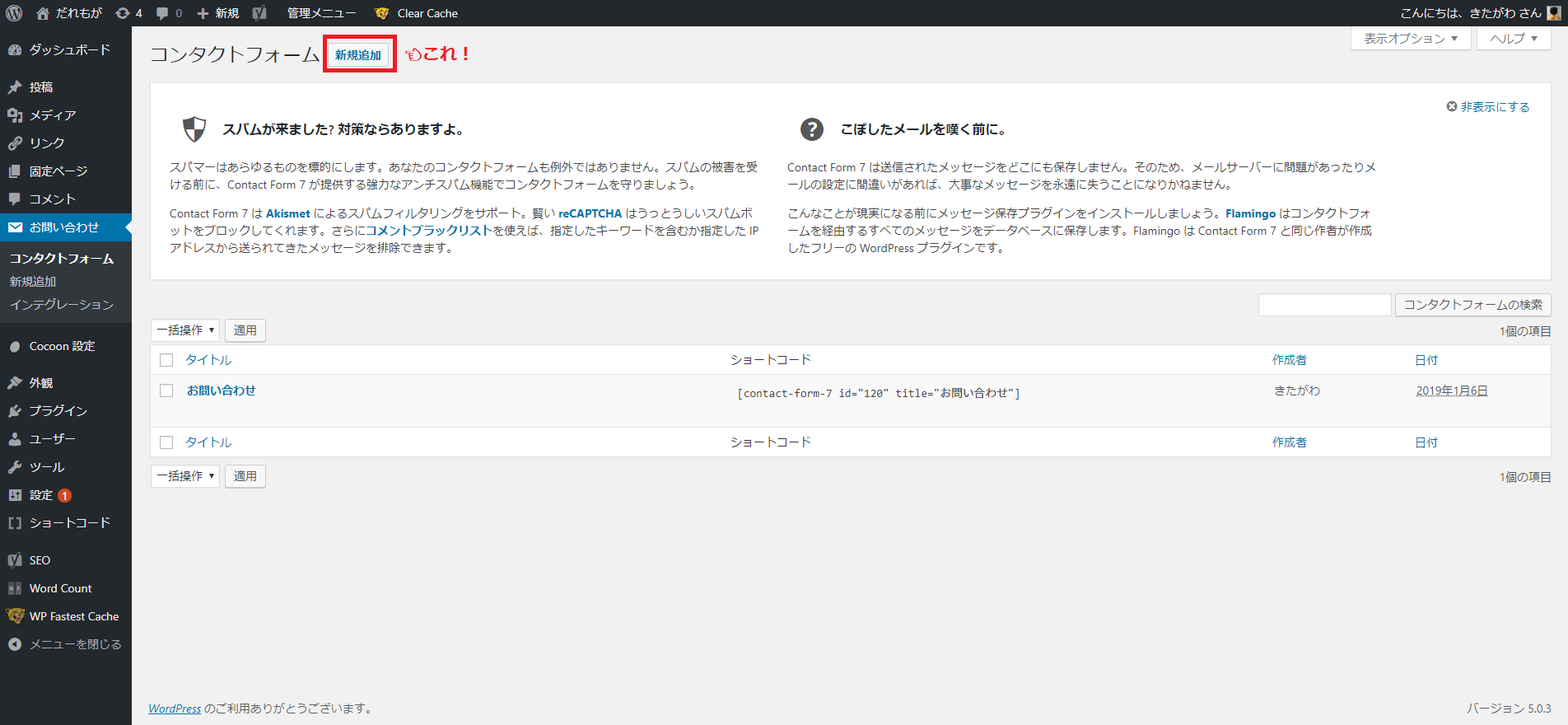
例えば、採用サイトなどの簡易的なエントリーフォームなどを作ることになった場合、
まずはコンタクトフォームを選び、「新規追加」をクリック!

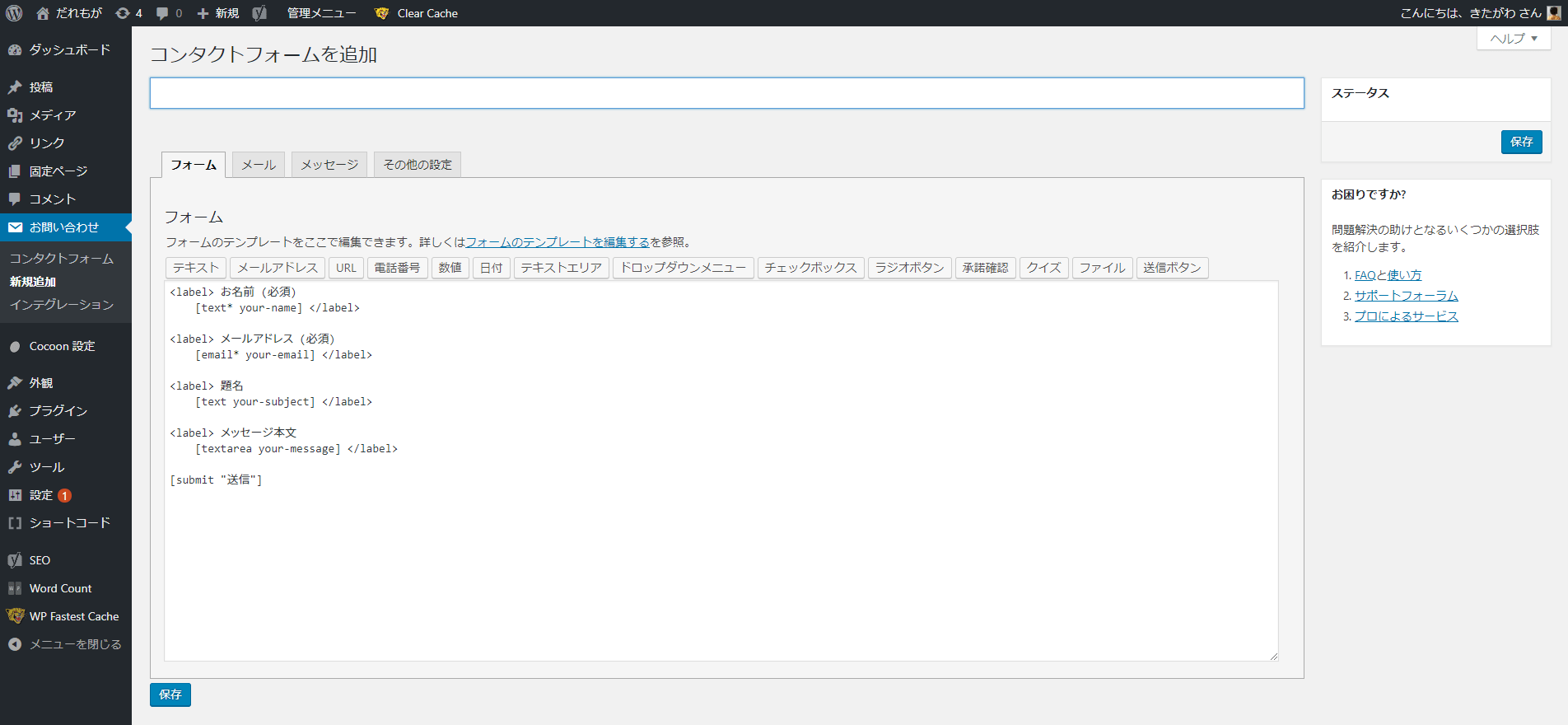
すると、初期の画面で下記の画像のようになっていると思います。

実は初期で、名前、メールアドレス、題名、メッセージ本文が入っているんです。
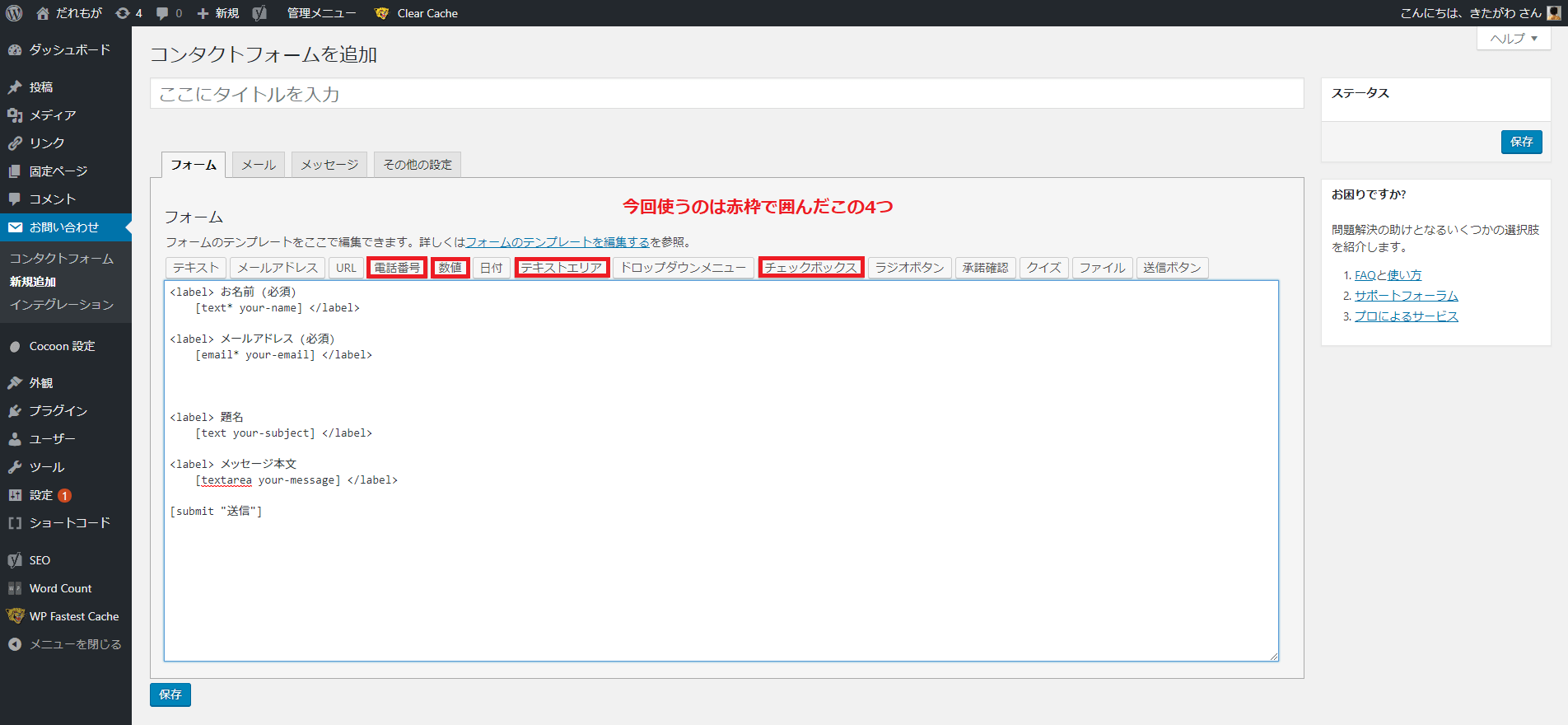
今回エントリーフォームに必要なのが、下記のものだとしましょう。
名前、メールアドレス、電話番号、年齢、希望職種、志望理由、自由記入欄
この場合は、下記画像の赤枠で囲んでいる4つ
電話番号、数値、テキストエリア、チェックボックス。これで以上の要求は満たせるでしょう。

お名前とメールアドレスについてはすでにあるものを使う。
もしくは、お名前にフリガナをつけたい場合はコピペする。
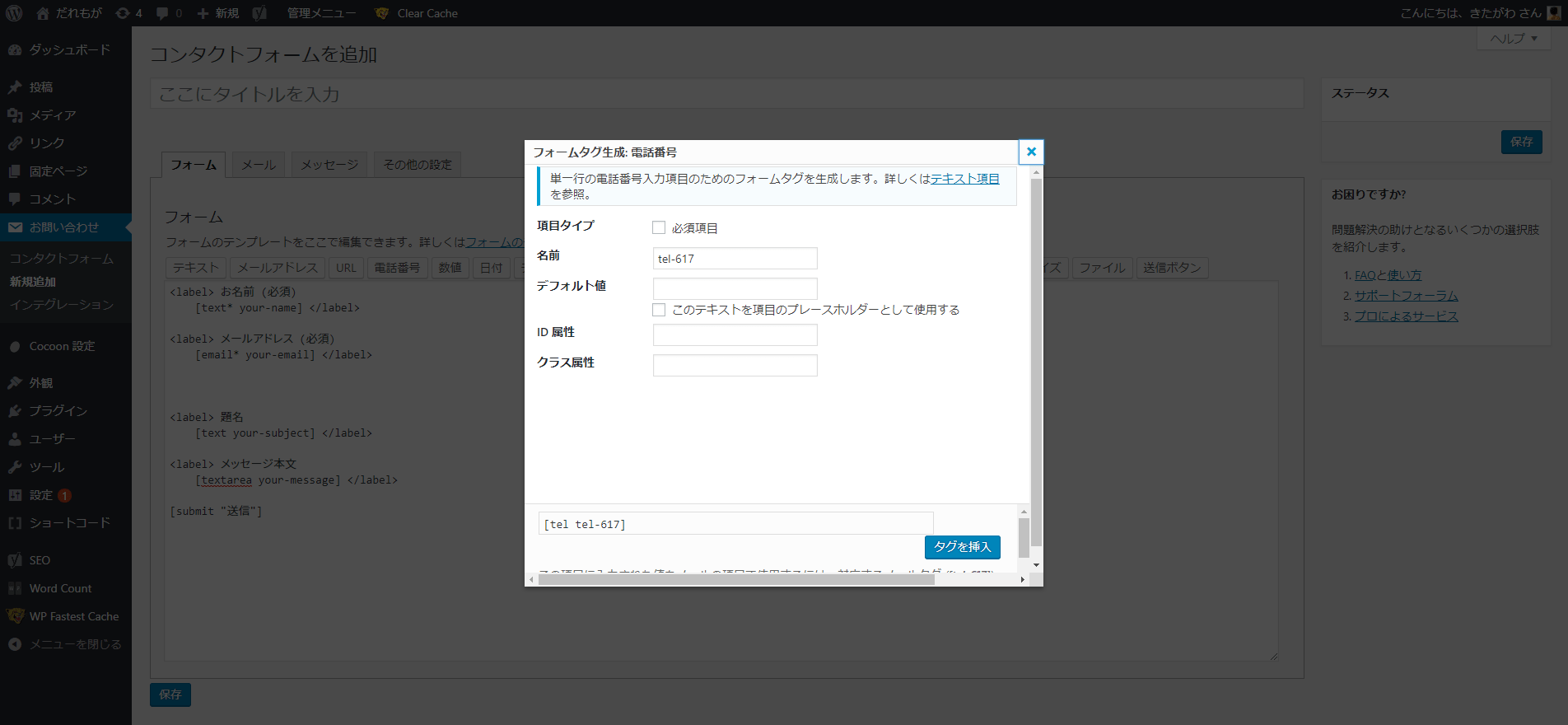
まずは電話番号
電話番号の設定
電話番号のボタンを押すと、こんな画面がでてきます。これはそのまま、タグを挿入。

するとコードが追加されます。

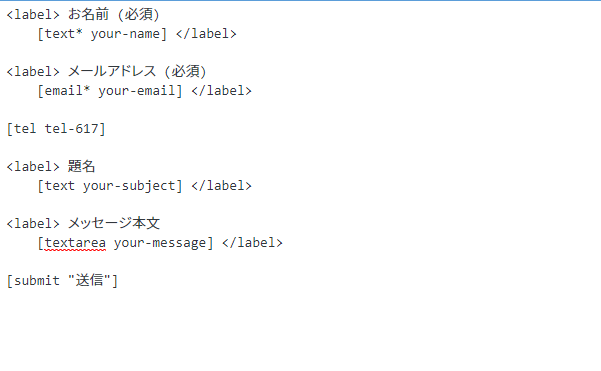
確認できたら、このコード<label></label>で囲み
<label> 電話番号[tel tel-617]</label>
こんな感じにしてあげると良いと思います。
年齢の設定
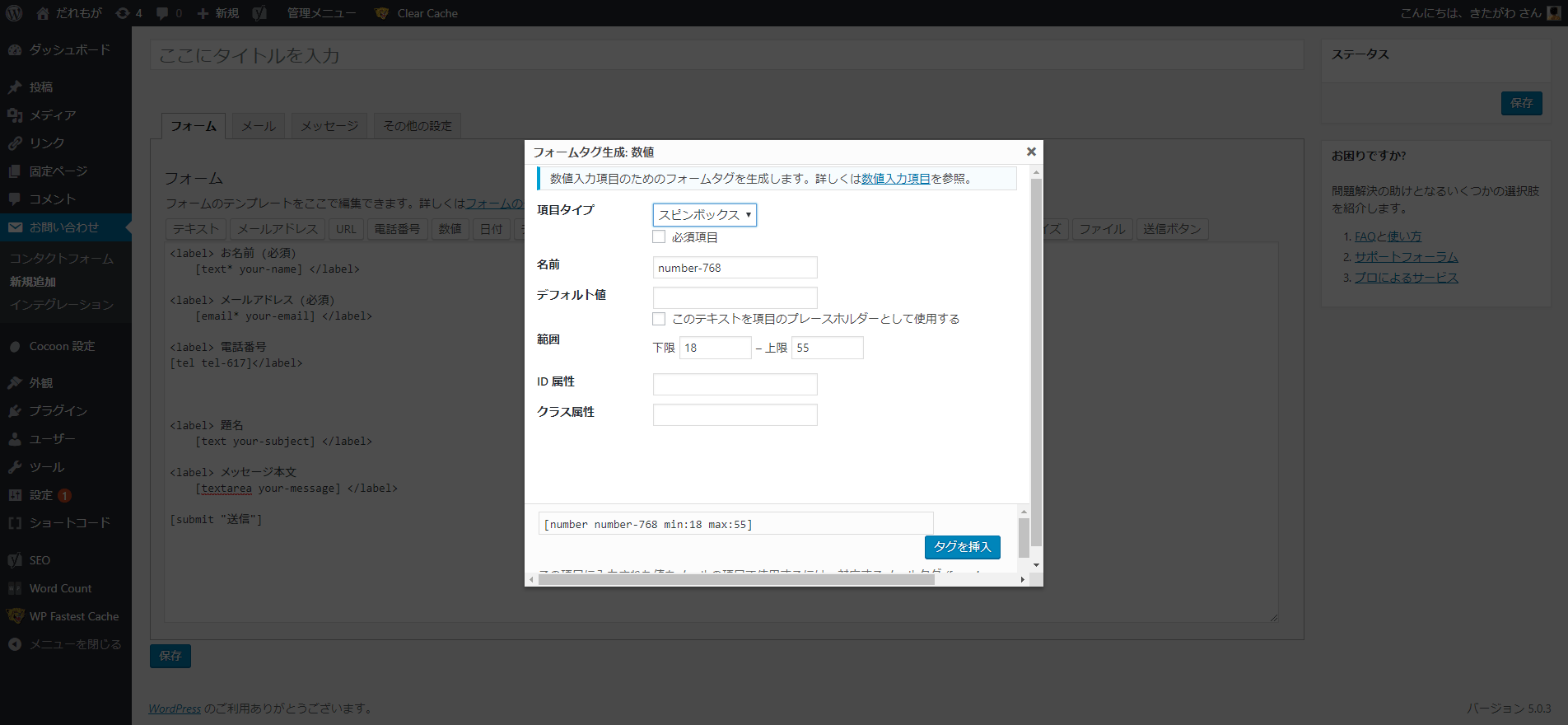
同じ要領で、数値ボタンを押すとこんな画面が出てきます。

項目タイプはスピンボックスとスライダータイプがありますが、
スピンボックスが一般的です。
また範囲の下限、上限の部分に年齢を入れましょう。
今回は下限を18-上限55とします。
で先ほどと同じように、<label></label>で囲み、年齢なので
<label>年齢[number number-768 min:18 max:55]</label>こんな感じにするといいかと思います。
希望職種の設定
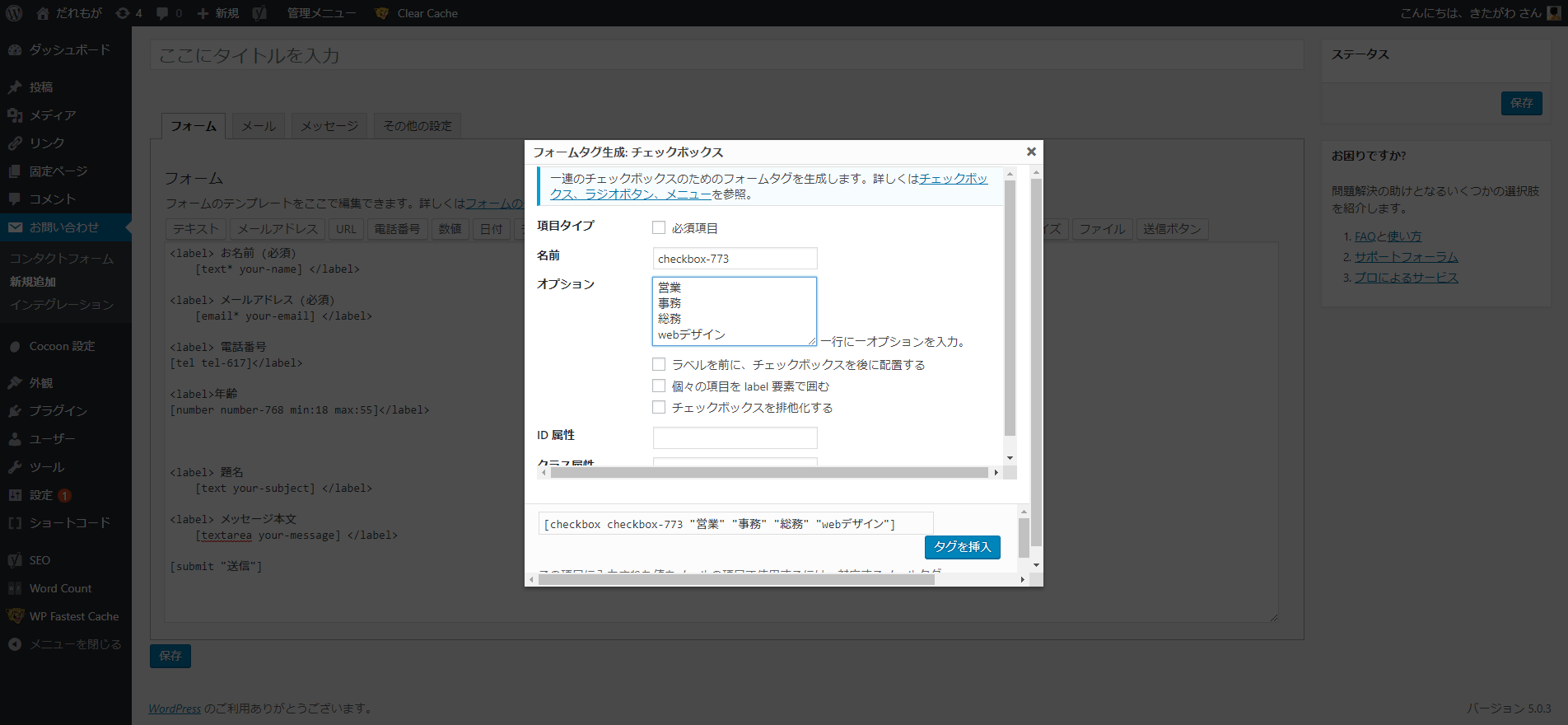
次は希望職種の設定です。チェックボックスで良いでしょう。

こんな感じで表示されるので、オプションの欄に一行ずつ、職業を入れ、タグを挿入。
今回は、適当に営業・事務・総務・webデザインとしました。
チェックボックスの場合は<label>で囲まず、
希望職種[checkbox checkbox-773 “営業” “事務” “総務” “webデザイン”]としてください。
志望理由の設定
これはテキストエリアで設定します。

そのままでタグを挿入でいいです。
自由記入欄の設定
これはもとからあるメッセージ本文のものを代用して
<label> メッセージ本文
[textarea your-message] </label>
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
<label> 自由記入欄
[textarea your-message] </label>
と設定しましょう。
これで、完成できる。
完成したコード
<label> お名前 (必須)
[text* your-name] </label><label> メールアドレス (必須)
[email* your-email] </label><label> 電話番号
[tel tel-617]</label><label>年齢
[number number-768 min:18 max:55]</label>希望職種
[checkbox checkbox-773 “営業” “事務” “総務” “webデザイン”]<label>志望理由
[textarea textarea-737]</label><label> メッセージ本文
[submit “送信”]
[textarea your-message] </label>
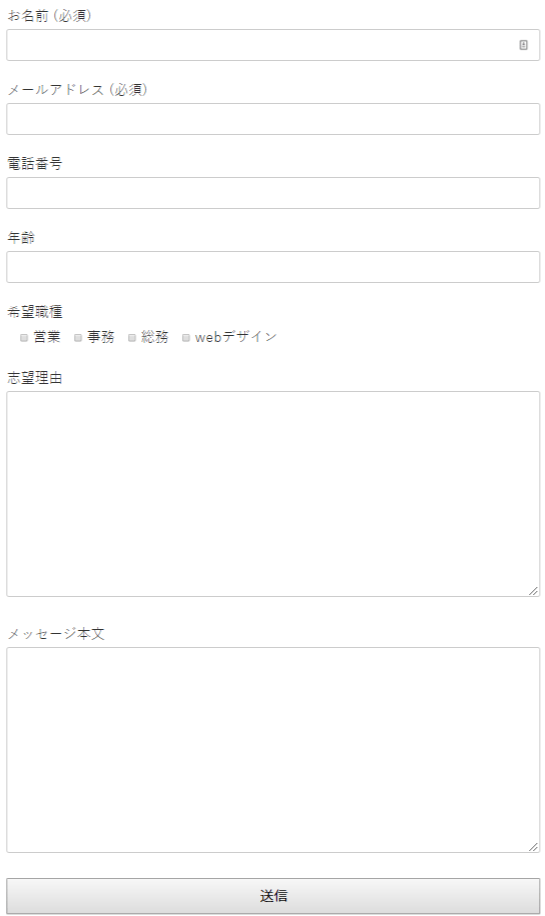
これで完成した、コードを記事内に貼り付ければ・・・・下記に表示されていると思います!
問題なく使うことができ、表示もされます。
これでフォームの方は完成です!
次はメールの設定をしましょう!
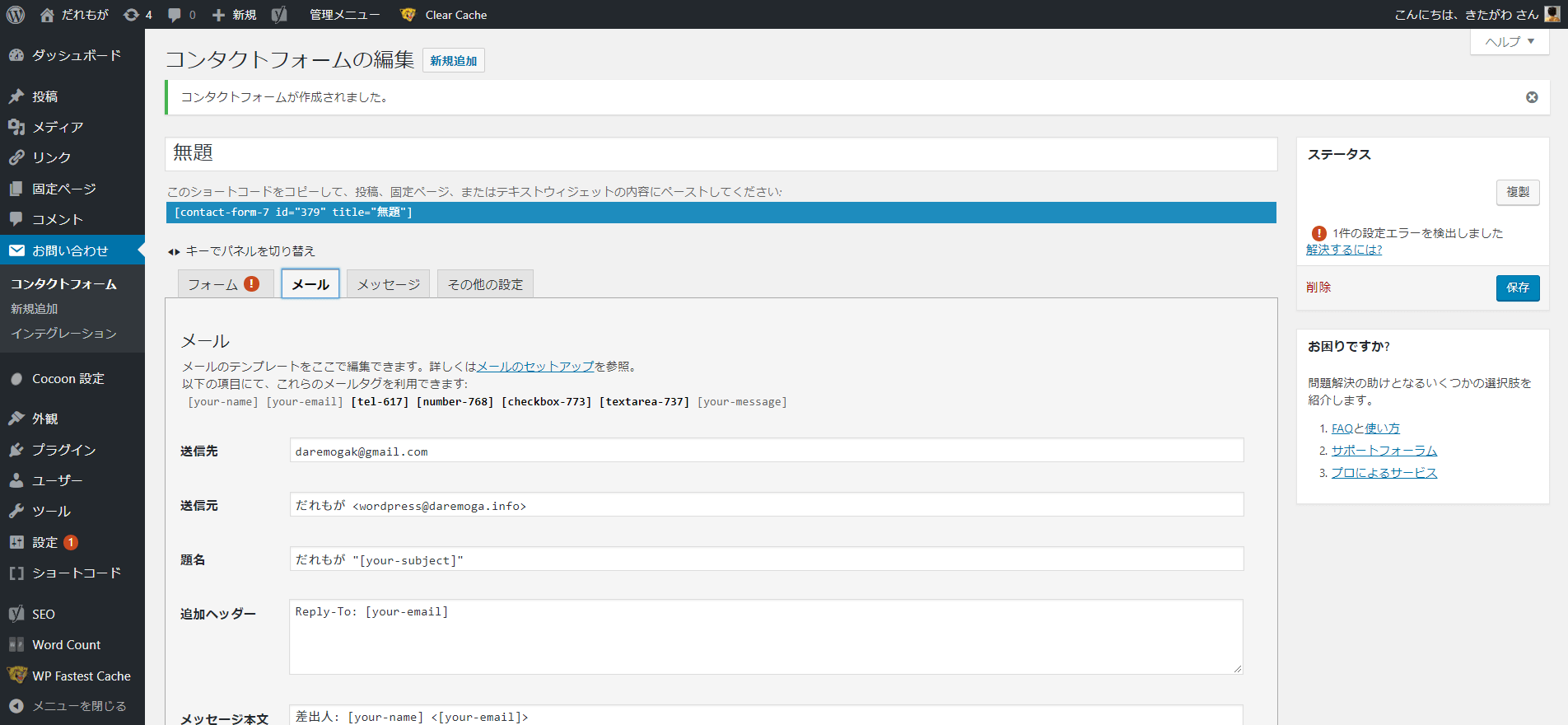
メールの設定
フォームができたら、メールの設定が必要です。
メールの設定は[メールタブ]から設定できます。

こんな感じの画面になっています。
送信先を変える必要がないのであれば、そのまま、変える必要がある場合は送信先のフォームに
メールアドレスを入れてください。
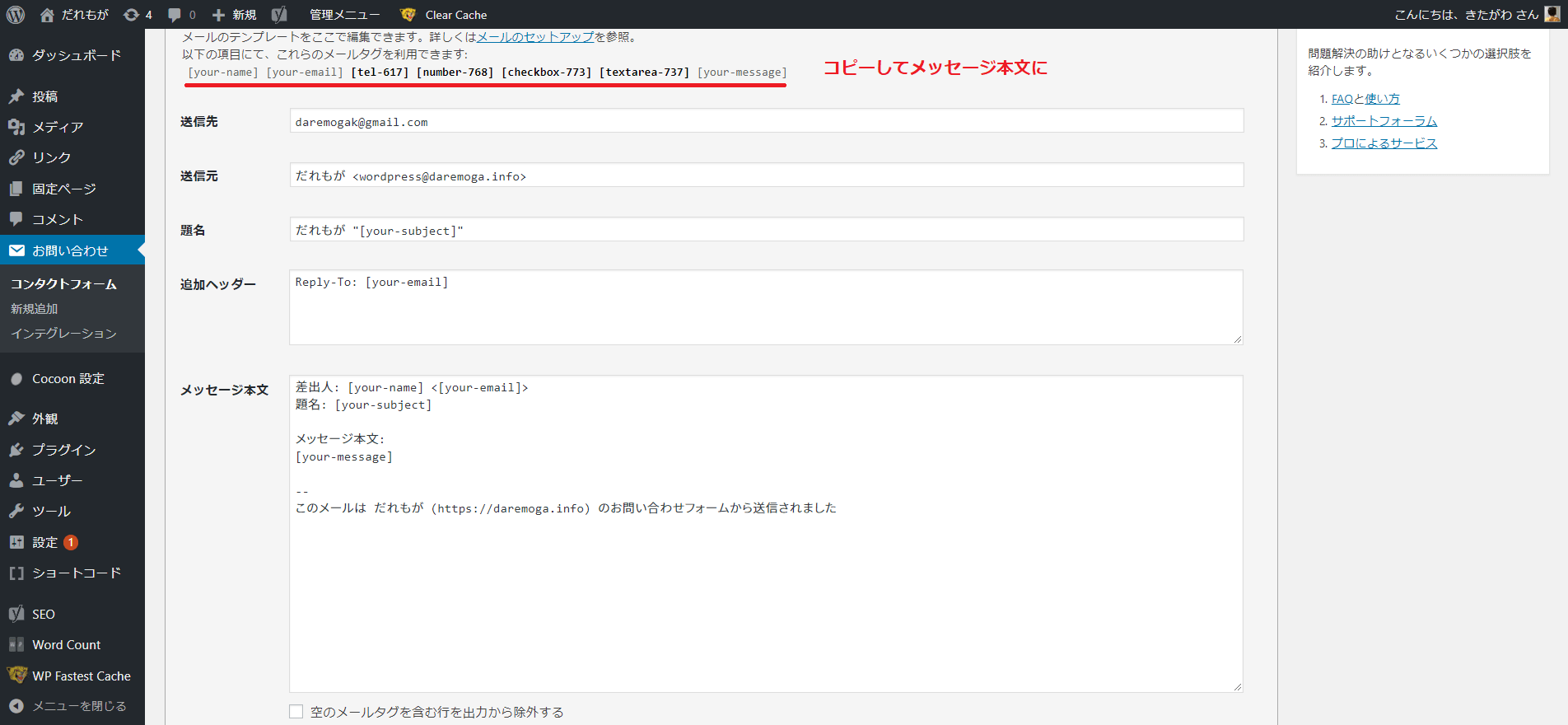
特に変更する必要のある部分としては、メッセージ本文の部分。

赤い線を引いているところに、先ほど使ったコードが表示されていますので、それをそのままコピーし、メッセージ本文内にコピー。
とくに形をきにしないのであれば、それでいいでしょう。
綺麗にする場合は
お名前:[your-name] メールアドレス:[your-email] 電話番号:[tel-617] 年齢:[number-768] 希望職種:[checkbox-773] 志望理由[textarea-737] 自由記入欄[your-message]
こんな風にするといいかもしれません。
自動返信メールの設定
自動返信メールだって設定できちゃいます!
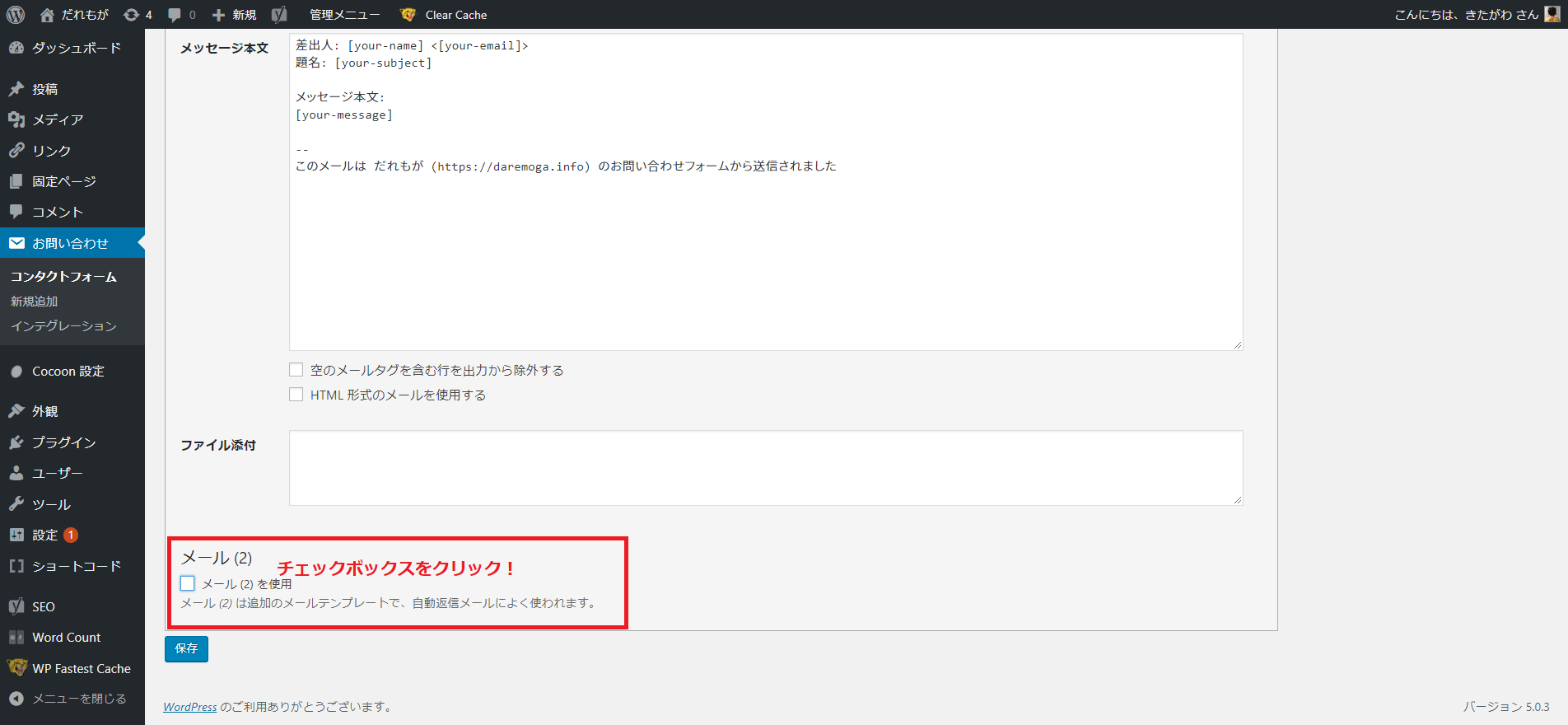
メッセージ本文の下の方に、メール(2)というのがあります。
これが自動返信のメール設定ができるようになるチェックボックスです。

自動返信メールの設定が必要な場合はこちらにチェックボックスを入れる。
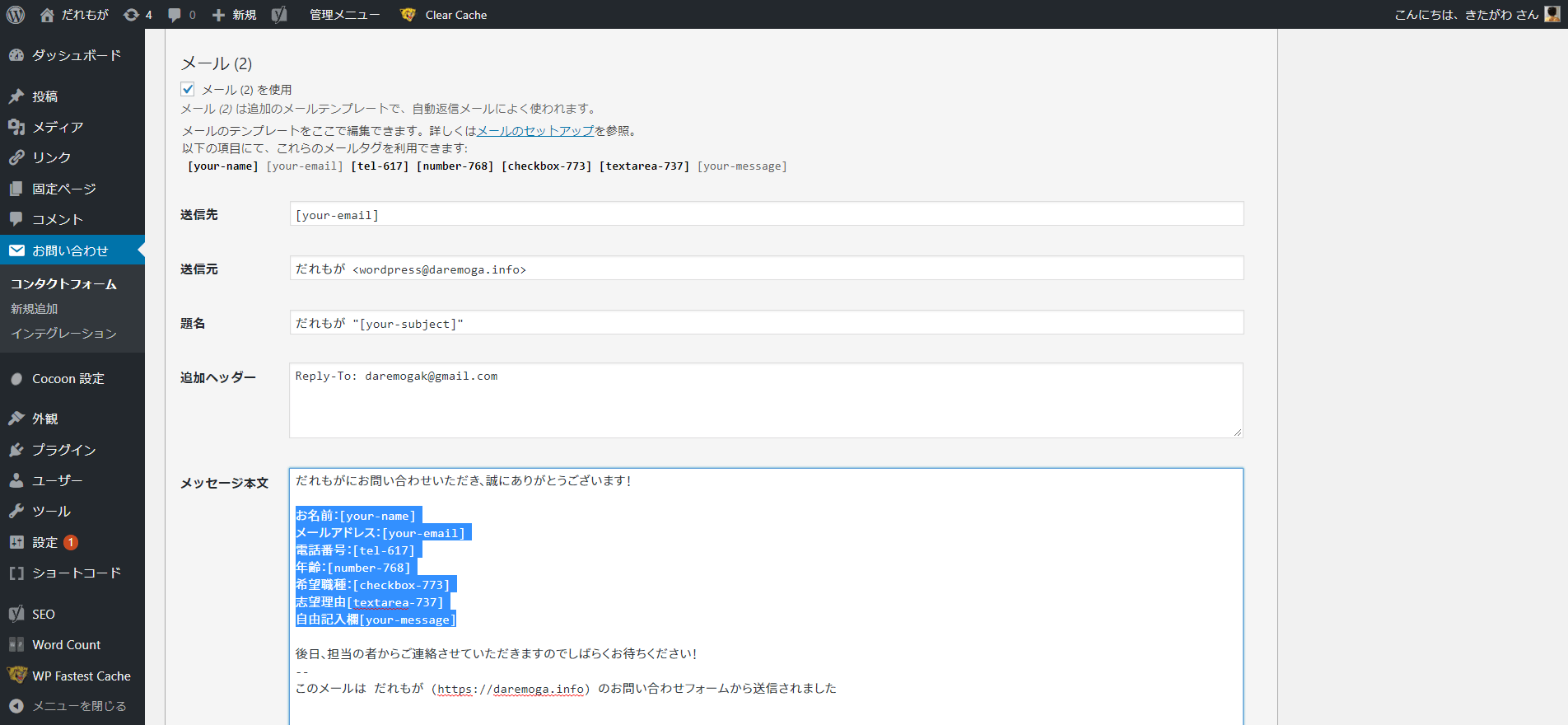
すると先ほどのような画面がでてくるので、
同じようにメッセージ本文に上記のコードをコピーし、本文にペースト。
送信先には、記入した人が入れたメールアドレスが入るようになっています。

メッセージ本文は
だれもがにお問い合わせいただき、誠にありがとうございます!
お名前:[your-name] メールアドレス:[your-email] 電話番号:[tel-617] 年齢:[number-768] 希望職種:[checkbox-773] 志望理由[textarea-737] 自由記入欄[your-message]
後日、担当の者からご連絡させていただきますのでしばらくお待ちください!
こんな風にしてみました。
これで、保存ボタンをおして、設定完了です。
簡単にcontact form7で作ったお問い合わせフォームを使ってみる。
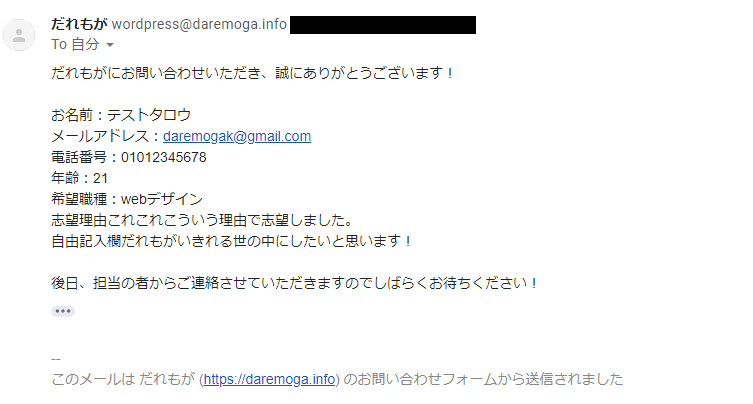
実際に上記のフォームから送ってみました!
しっかりと自動返信メールもかえって来ました!

ね。簡単でしょ?
終わりに
いかがだったでしょうか?contact form7
驚くほど簡単に、実践レベルのお問い合わせフォームがすぐに作ることができました!
もちろん、今回は一例として簡単につくりましたが、もっともっと作ることができます!
好奇心をもって、ぜひ使ってみてください!
だれもが簡単にお問い合わせフォームを作ることができるプラグイン
contact form7のご紹介でした!
ありがとうございました!